Tugas 3 PBKK : Penggunaan Bootstrap, Pembuatan Template, dan CRUD
Izzah Dinillah
05111740000044
PBKK B
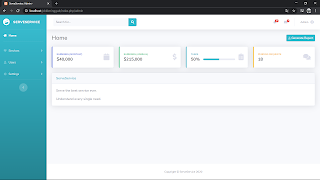
Tampilan dari http://localhost/pbkkminggu4/index.php/admin :
Selanjutnya,
Template masih dibuat dalam satu file saja. Ini nanti akan bermasalah ketika kita membuat halaman baru. Permasalahannya adalah kita akan menulis kode yang sama berulang-ulang dalam file template yang berbeda. Bila ada perubahan, tentu repot bila harus mengganti semua file template yang dibuat satu persatu. Salah satu solusi dari permasalahan ini yaitu dengan menggunakan partials. Dengan partials kita akan membagi template menjadi bagian-bagian kecil yang dapat digunakan kembali.
Selanjutnya,
Mengikuti tutorial di atas, saya melakukan beberapa perubahan. Database yang saya buat bernama serveservice dengan nama tabel services serta 5 kolom (service_id, name, price, image, description).
Setiap kata product pada tutorial saya ganti dengan kata service. Ada 3 view yang dibuat, yaitu list.php, new_form.php, dan edit_form.php. Berikut code nya:
list.php
new_form.php
edit_form.php
Percobaan :
Source code lengkapnya: klik di sini
05111740000044
PBKK B
Bootstrap adalah open-source CSS framework untuk merancang situs web dan aplikasi web. Framework ini berisi template desain berbasis HTML dan CSS untuk tipografi, formulir, tombol, navigasi, dan komponen antarmuka lainnya, serta juga ekstensi opsional JavaScript. Tidak seperti kebanyakan framework web lainnya, framework ini hanya fokus pada pengembangan front-end saja. (src: Wikipedia)
Tutorial penggunaan Bootstrap : https://www.petanikode.com/codeigniter-bootstrap/
Saya mengikuti tutorial di atas dengan melakukan beberapa perubahan. Saya men-download SB Admin di sini. Menyesuaikannya sehingga code untuk overview.php menjadi seperti ini :
overview.php
Tampilan dari http://localhost/pbkkminggu4/index.php/admin :
Selanjutnya,
Template masih dibuat dalam satu file saja. Ini nanti akan bermasalah ketika kita membuat halaman baru. Permasalahannya adalah kita akan menulis kode yang sama berulang-ulang dalam file template yang berbeda. Bila ada perubahan, tentu repot bila harus mengganti semua file template yang dibuat satu persatu. Salah satu solusi dari permasalahan ini yaitu dengan menggunakan partials. Dengan partials kita akan membagi template menjadi bagian-bagian kecil yang dapat digunakan kembali.
Tutorial pembuatan partial template : https://www.petanikode.com/codeigniter-template/
Partial terdiri dari head.php, navbar.php, sidebar.php, breadcrumb.php, scrolltop.php, footer.php, modal.php, serta js.php. Berikut code nya :
head.php
navbar.php
sidebar.php
breadcrumb.php
scrolltop.php
footer.php
modal.php
js.php
Setelah membuat seluruh partial, gunakan dalam template. Sehingga code overview.php menjadi seperti berikut:
overview.php
Partial terdiri dari head.php, navbar.php, sidebar.php, breadcrumb.php, scrolltop.php, footer.php, modal.php, serta js.php. Berikut code nya :
head.php
navbar.php
sidebar.php
breadcrumb.php
scrolltop.php
footer.php
modal.php
js.php
Setelah membuat seluruh partial, gunakan dalam template. Sehingga code overview.php menjadi seperti berikut:
overview.php
Selanjutnya,
Kita membuat database, menyiapkan library, membuat model, dan membuat CRUD. CRUD (Create, Read, Update Delete) adalah fitur dasar yang harus kita buat saat bekerja dengan database.
Tutorial pembuatan CRUD : https://www.petanikode.com/codeigniter-database/Mengikuti tutorial di atas, saya melakukan beberapa perubahan. Database yang saya buat bernama serveservice dengan nama tabel services serta 5 kolom (service_id, name, price, image, description).
 |
| Tabel services dalam database serveservice |
list.php
new_form.php
edit_form.php
Percobaan :
 |
| Belum ada data pada halaman list |
 |
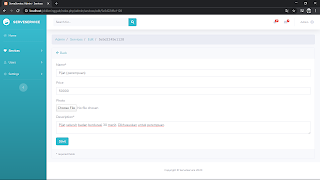
| Tampilan halaman new_form |
 |
| Input data baru |
 |
| Data berhasil disimpan |
 |
| Tampilan halaman list |
 |
| Mengedit data |
 |
| Data berhasil diedit |
 |
| Tampilan hasil edit |
 |
| Menghapus data |
 |
| Data berhasil dihapus |



Comments
Post a Comment